设计原则总结:最全的交互设计原则和理论汇总
文章包括:格式塔心理学原则、尼尔森可用性原则、尼尔森F视觉模型、Heuristic Evaluation十原则、费茨定律、席克定律、7+2法则、2秒原理、2/8法则、3次点击法则、界面黄金8法则、jakob nielson原则、KANO模型、0123简单法则、MVP法则、婴儿鸭综合症、包豪斯理念、泰思勒定律、防错原则、奥卡姆剃刀原理、maya法则、信噪比法则、序列效应、功能可见性原则、成本效益、古腾堡图表法、交互易用性五大法则、马斯洛需求层次理论…
部分理论可能意思相近或重复。
格式塔原则
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们观察了许多重要的视觉现象并对它们编订了目录。其中最基础的发现是人类视觉是整体的,我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
格式塔原则的原理主要有七种:
接近性原理;相似性原理;连续性原理;封闭性原理;对称性原理;主体/背景原理;共同命运原理。
接近性原理:
物体之间的相对距离会影响我们感知它是否以及如何组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动划为组外。

相似性原理:
如果其它因素相同,那么相似的物体看起来归属于一组。

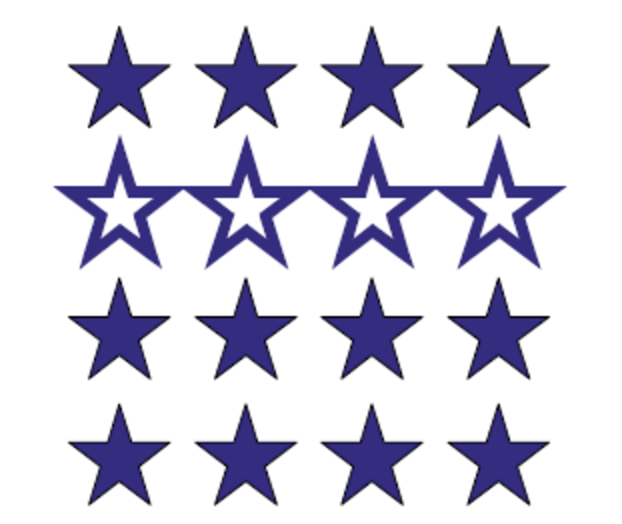
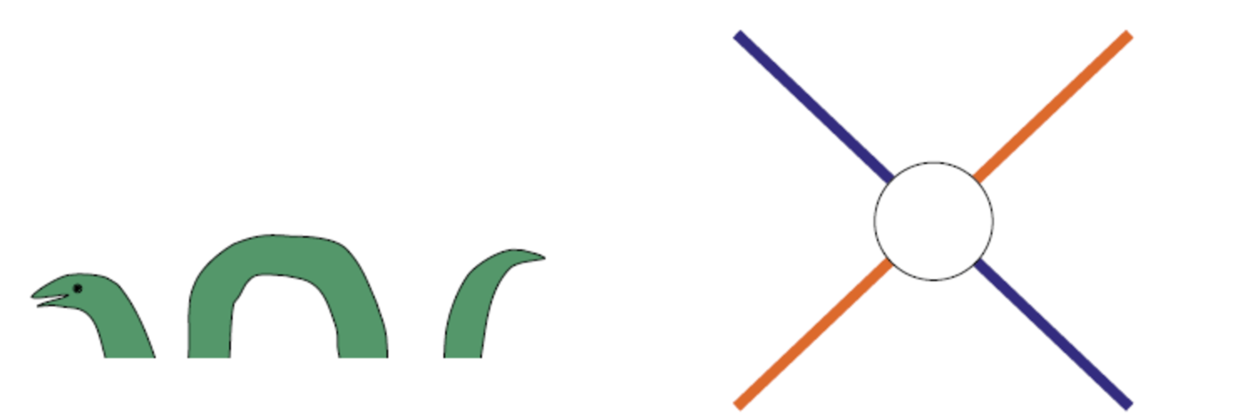
连续性原理:
视觉倾向于感知连续的形式而不是离散的碎片

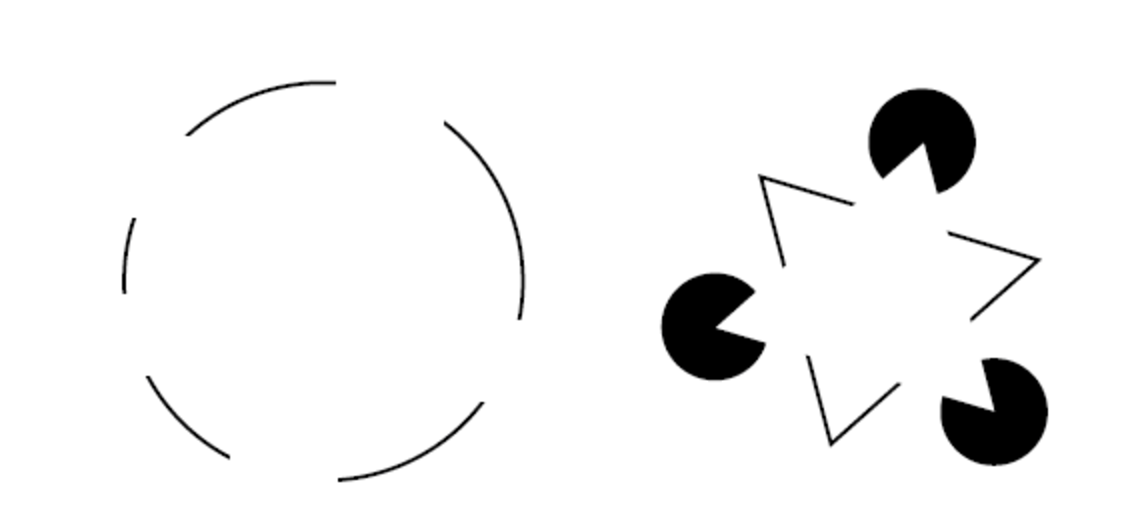
封闭性原理:
视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

对称性原理:
我们倾向于分解复杂的场景来降低复杂度。

主体/背景原理:
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。
当物体重叠时我们习惯把小的那个看成是背景之上的主体。

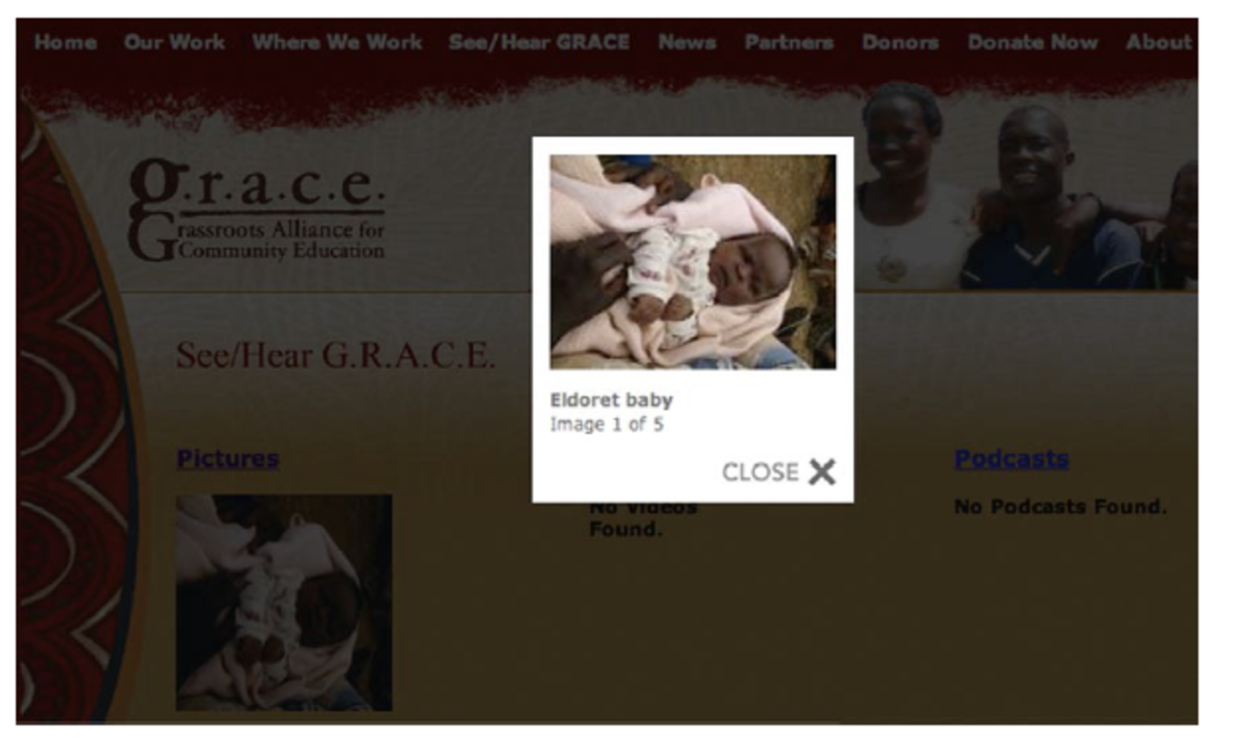
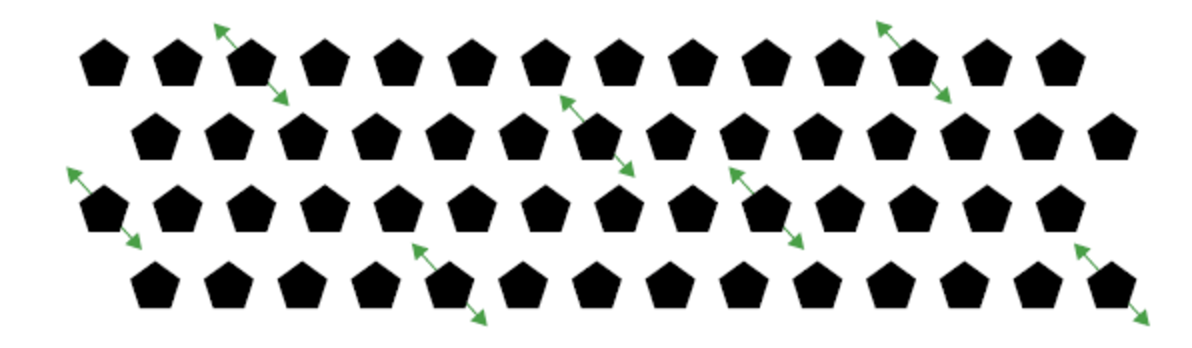
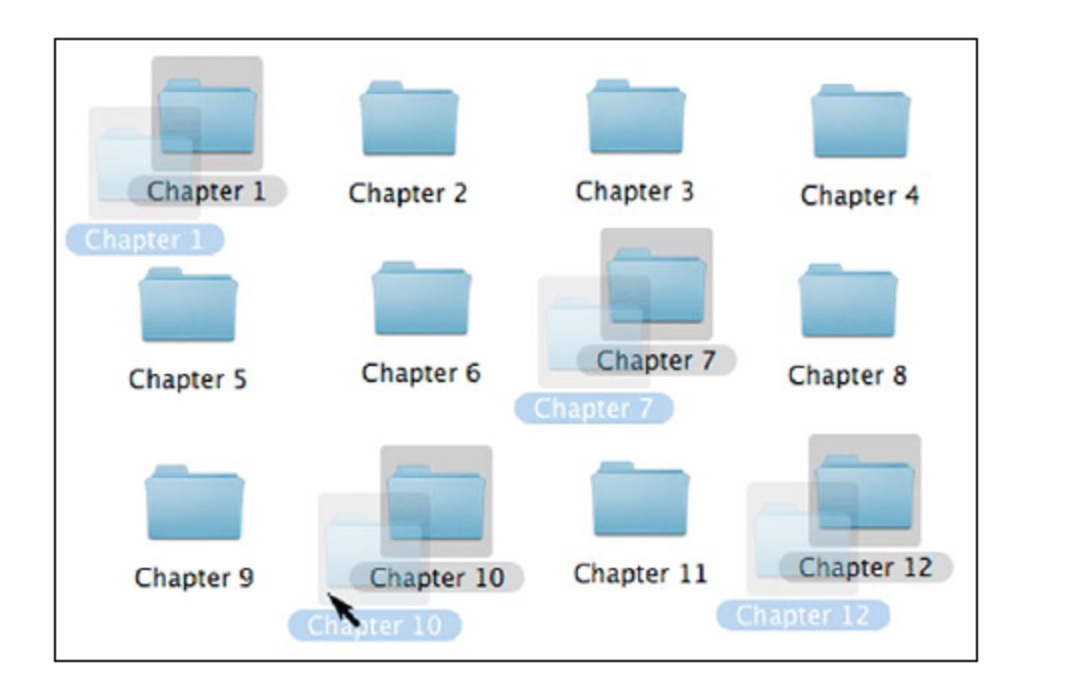
共同命运:与接近性、相似永生原理相关,都影响我们感知的物体是否成组。指出一起运动的物体被感知为属于一组或者是彼此相关的。
下面的数十个五边形中,如果其中的7个同步的前后摆动,那么虽然它们的距离较远,还是会被感知为一组

同样间距大小颜色的图形,那么视觉上会把一起动的图形分为一组。文件夹拖动时同时选中的文件夹出现的反白背景及运动轨迹是共同命运原理最直观的解释。

尼尔森可用性原则
尼尔森的十大可用性原则是产品设计与用户体验设计的重要参考标准,值得深入研究与运用。
1.状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指,页面响应时间小于用户能忍受的等待时间。
2.环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
3.撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做功能。
4.一致性原则
同一用语、功能、操作保持一致。
5.防错原则
通过网页的设计、重组或特别安排,防止用户出错。
6.易取原则
好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。
7.灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
8.易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
9.容错原则
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
10.人性化帮助原则
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
尼尔森F型视觉模型
尼尔森F型视觉模型由 Jakob Nielsen于2006年提出
他指出,我们在第一次观看页面时,视线会呈 F的形状关注页面
- 先从顶部开始从左到右水平移动
- 目光再下移开始从左到右观察但是长度会相对短些
- 以较短的长度向下扫视,形成一个 F形状,此时我们的阅读速度较慢,更为系统和条理性
具体如图:

根据尼尔森F模型,我们可以得出几个心理暗示:
- 用户快速扫视时,具体的文字并不重要
- 多用小标题、短句引起阅读者注意
- 将重要的内容放在最上边
NN Group最经典的Heuristic Evaluation的十原则
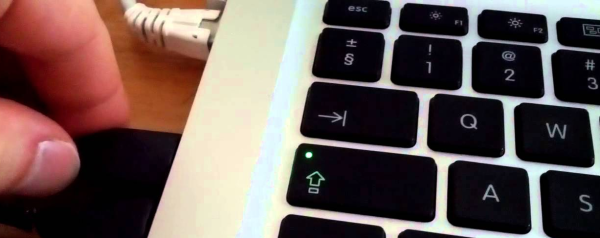
1.Visibility of system status
可视性原则:系统状态有反馈,等待时间要合适。
e.g. 键盘大写的时候会有小绿灯告诉你哦!

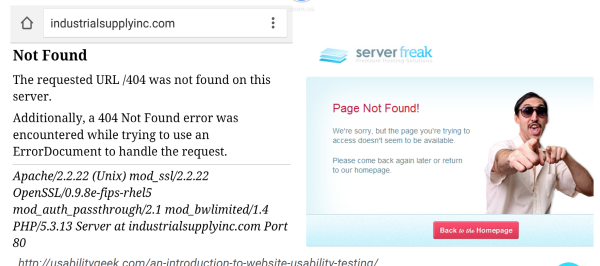
2.Match between system and the real world
不要脱离现实 :使用用户语言而不是开发者语言,贴近生活实际而不是学术概念
e.g. 惹人厌的404错误,根本不明白什么意思好吗!

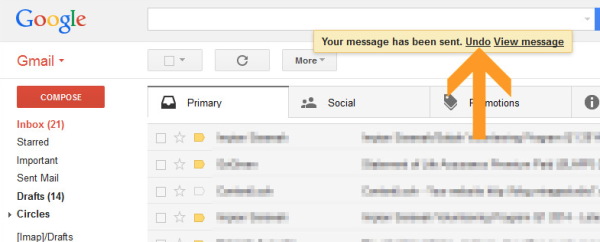
3.User Control and Freedom
用户有自由控制权:操作失误可回退
e.g. 啊不小心发错了,求撤回!

4.Consistency and Standards
一致性原则:同一事物和同类操作的表示用语要各处保持一致
e.g. 熟悉了一个Adobe产品,其他的我就都会啦!

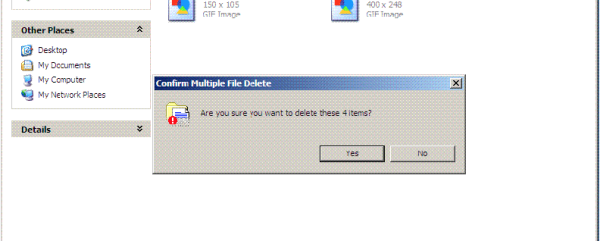
5.Error prevention
有预防用户出错的措施:关键操作有确认提示,及早消除误操作
e.g. 哎妈差点删除错了!

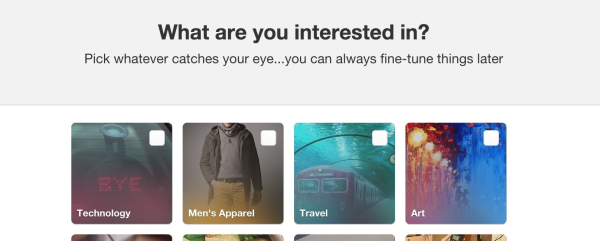
6.Recognition rather than recall
要在第一时间让用户看到:识别胜于回忆,提供必要的信息提示(可视&易取),减少记忆负担
e.g. 我对什么感兴趣来着?哦哦有选项啊,那就方便多啦,我对旅行、艺术都很感兴趣哦!(pinterest在用户注册后询问用户preference的时候直接提供选项,避免强迫用户回忆。)

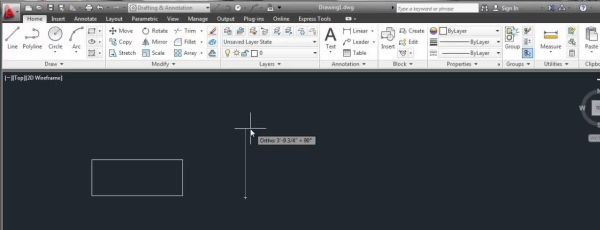
7.Flexibility and efficiency of use
使用起来灵活且高效:为新手和专家设计定制化的操作方式,快捷操作可调整。
e.g. 我用CAD已经是一把好手啦,才懒得去菜单栏里找insert rectangle呢,我就用快捷键就行啦!

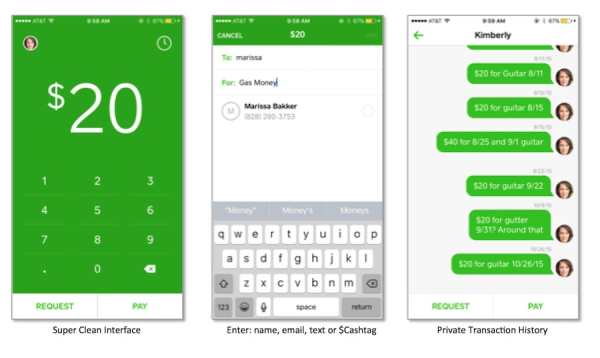
8.Aesthetics and minimalist design
易读性:减少无关信息,体现简洁美感
e.g. 我用Cash这个应用就是为了打钱的,不要看到其他信息,我只在乎金额!(很多交互设计的初学者都会容易有一个误区,就是想把页面填满。实际上,你页面上放什么,什么信息要突出,取决于你的用户需求。避免为了“填满”界面而放入无关信息。)

9.Help users recognize, diagnose and recover from errors
给用户明确的错误信息,并协助用户方便的从错误中恢复工作
e.g. 哎肿么进不去了?哦哦还好,有人可以帮我/方法可以解决。

10.Help and documentation
必要的帮助提示与说明文档:无需文档就能流畅应用当然更好,一般地文档很必要,而且也提供便利的检索功能,面向用户任务描述,列出具体实现步骤,并且不要太冗长。
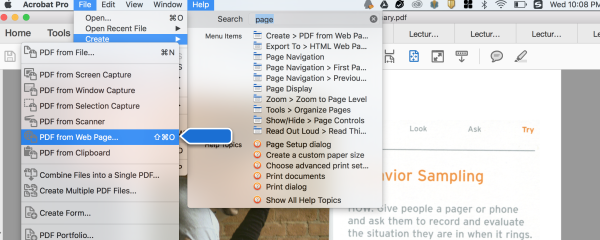
e.g. 哎怎么从web page导入PDF啊?搜索一下!哇一步一步的help documentation好清楚啊!

Fitts’ Law / 菲茨定律(费茨法则)

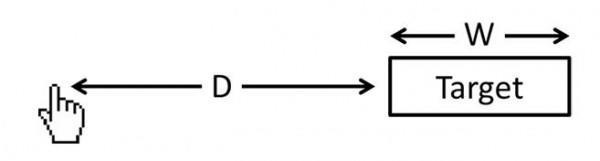
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。
它是 1954 年保罗.菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。 新的 Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。
菲茨定律的启示:
按钮等可点击对象需要合理的大小尺寸。
屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
扩展阅读:Windows 设计规范中的鼠标交互、菲茨定律与互联网设计、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 与 Fitts Law、谈谈 Fitts 定律、费茨法则在交互设计中的应用 (Readlists)
Hick’s Law / 席克定律(希克法则)

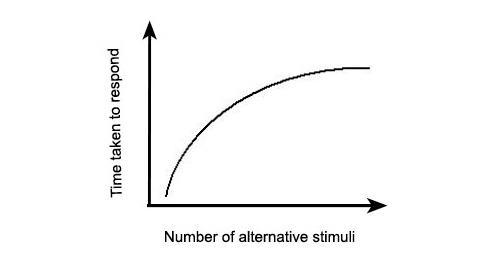
定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。
席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。
扩展阅读:席克法則、谈谈Hick定律(Readlists)
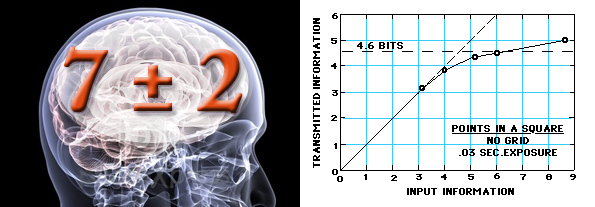
神奇数字 7±2 法则

1956 年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
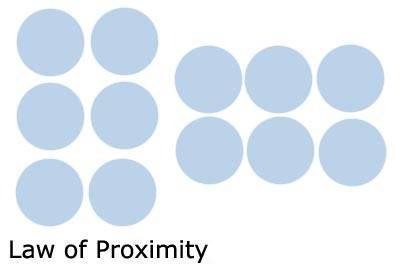
The Law Of Proximity 接近法则

根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
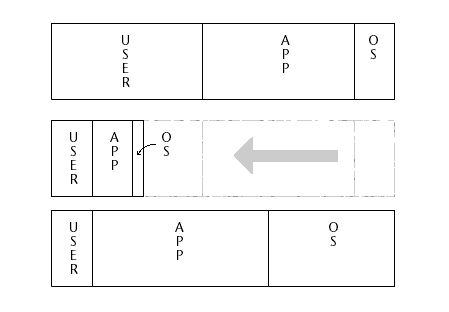
Tesler’s Law 泰思勒定律(复杂性守恒定律)

该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
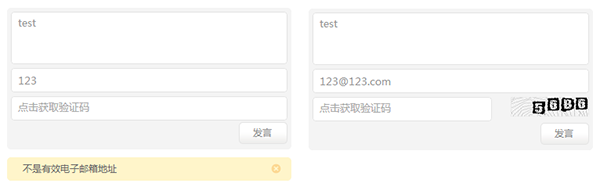
防错原则:

防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,但在交互设计也十分适用。如在硬件设计上的 USB 插槽;而在界面交互设计中也是可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免勿按。
如上图所示极客公园的评论功能快,在留言框没有内容或邮箱格式不正确的时候是无法获取验证码的,只有两者都满足了才可以。
Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
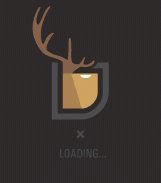
这个原理被称为“如无必要,勿增实体”,即如有两个功能相等的设计,那么选择最简单的。在极客公开课・走进 UC 中 UC 浏览器产品经理苏剑南在“UC 浏览器 For Android 产品设计思考”演讲中也有讲到该原理的应用,“如果 UC 手机浏览器要发布第一个版本 UC 1.0,你会选择哪五个功能?”

功能可见性
1.在视觉感知上,某些元素适用于某些功能,这些元素便符合功能可见性。
2.如果设计中的元素的功能可见性与人们的感官预期相符,那这种设计会有很高的接纳率和使用率,也被认为容易操作。所以在设计时,需要尽可能的符合人们的心理预期,界面设计要模拟人们熟悉的物品或环境,暗示提醒使用者的新系统中的各部件的使用方法和功能。
3.应用例子:生活中门和门把手功能抵触,有推的标语,就不要设计有门把手。可以去掉文字提示,需要推的一面,设置无把手,需要拉的一面设置有把手,这样,用户在进行“推或拉”的动作,根据门把手的功能可见性,就可以准确的操作。再比如电脑屏幕的按钮设计,电脑桌面的垃圾桶图标、文件夹等等,都是模拟生活中的物品设计的,符合用户在生活中的认知,用来提示使用者,这些图标在软件中的功能。
图示:这些图标设计符合生活中的相关事物,能够使软件功能明显~

无障碍使用
1.好的设计不需要特别调整或修改就能很好的服务各种需要的人,此法则适用于所有大众。四大要素:易读性,易操作、简易性、包容性。
(1)易读性:不论感官功能差异,都可以理解的设计。
提升易读性方法:a.多种标注方式呈现信息,文字图像触觉等;b.辅助性感官设计 c.合理合适的方式呈现操控装置和操控信息。
(2)易操作:不论身体状况如何都可以使用。
提升易操作方法:a.最大限度减少使用者重复操作和不必要的体力消耗 b.运用完善和简单的功能指导准则,使操作装置容易使用。 c.辅助人体活动,提供方便的操作环境(残疾人专用道) d.合理合适的方式呈现操控装置和操控信息。
(3)简易性:不论经验背景、文化程度、注意力等,都易操控。
提高简易性方法:a.减不必要的复杂装饰 b.采用清楚明了,持续统一的提示符号和操作信息。 c.循序渐进展开说明、标注相关信息和操作装置。d.所有指令应该提供清楚的提示和反馈,确保信息简单易懂,适合不同文化程度的使用者。
(4)包容性:操作错误及导致后果最小化。
提高包容性方法:a.利用健全的功能可见性和可操作性(只标注正确的使用方法)预防错误。 b.利用确认与警告预防错误(删除时:确认是否删除)。 c.加入设计自正性的操作功能和安全网(自我调整与修正),减轻避免因错误造成的后果。
2.应用例子:大型电梯比小型电梯功能健全,两套操作板适用站着与坐着的人,操作板多种符号(数字图像盲点)。
成本效益
1.设计中,用来评估新功能/新元素出现的新增成本的最后财务回收状况。 如果与设计的互动成本>收益,则是不良设计,反之是优秀设计。
2.成本效益可以衡量设计的品质。如:网页下载的时间常见说法不超过十秒,但是,接受下载时间的长短,更多与网页提供的效益有关,如果网页具有合理效益,其实可以抵消超过十秒的下载成本。所以,可以通过改进设计品质来降低互动成本(设计能够提供效益)。
3.让产品继续进行应该效益>=成本,让产品更好,应该让效益尽可能的大于成本。应该从效益与成本两个方面工作:成本限制 或者 效益增加。所以不能仅仅考虑成本限制范围,也应该考虑互动效益成本。
4.应用例子:loading页设计:用成本效益来考虑,为什么loading页设计多样,不只是因为“有趣”这么简单的理由,有趣只是用户的直观感受。这种设计的应用实质可以用成本效益解释,等待的时间可以当做是成本,在技术无法缩短合理的等待时间时,成本就相当于无法降低,那么想要产品更好,需要从效益入手,设计可以带来效益,那么就需要改进等待页的设计。所以现在的loading页、进度条、错误页等等设计都体现能带来效益的创意互动。
图示:

8020法则
1.定义:在所有大系统中,高达80%的效果是由仅占20%的关键因素决定,在实际操作中发现,关键变量占10-30%不等。适用范围普遍,适用互不相关的事物影响。
2.8020法则有助于资源整合,可以帮助提升设计最大化。比如:客户用80%的时间集中于产品20%的功能时,那设计与检测应该集中于那20%,剩余80%应该重新评估,确认他们的价值。设计师可以利用此法则,对设计中的所有元素进行重新评估,划定重新设计与优化的范围,有效决定优势资源进行再设计,80%非关键能减则减,时间与资源有限时,不要试图改进与优化那80%。
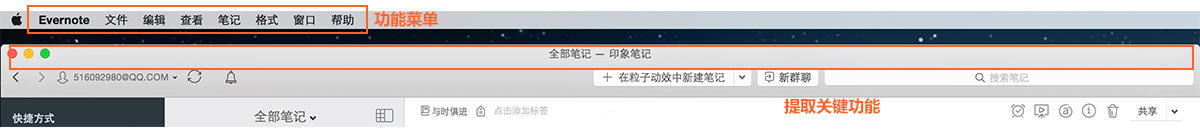
3.应用例子:图形用户界面把大部分功能隐藏在功能菜单(降低视觉复杂性),常用功能难以找到(增加操作复杂性),所以应把20%关键功能放在功能菜单中(工具条的使用)。
图示:在印象笔记这个软件里,上层是功能菜单,在主页面上方设有常用功能的工具条,这就是把20%的关键功能摆设出来,没有隐藏掉。

前卫与亲近(MAYA法则)
1.成功的设计可以从很多方面界定:功能、美学角度、适用性等,如果我们从商业绩效也就是销售量来定义设计的成功,可以从两个变量取得平衡:亲切熟悉+独一无二。MAYA法则就是帮助我们找到这两个变量的平衡契合点,所以一个设计如果可以结合让人感到熟悉+新奇的感受,就能够提升设计的成功。此法则应用于:面向大众对象的产品,用户是大众,而非专业设计师和艺术家。
2.用户喜欢熟悉的东西(曝光效应:物品或环境的吸引力会随着曝光次数的增加而增加),也喜欢新奇的设计。人们对新奇的关注与记忆大于典型性。此法则认为最理想的做法是:兼顾熟悉性和新奇性。 对用户来讲:最新奇但依旧可辨识的物品或环境,最富美学吸引力。
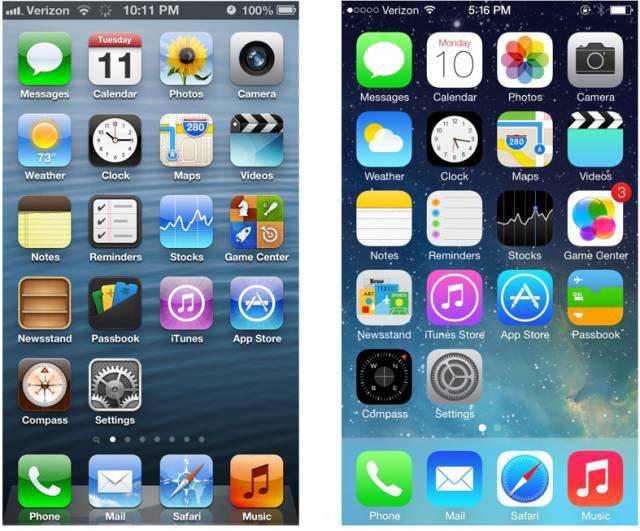
3.应用例子:设计的演变虽然一直有创意新奇的设计,但是都在从前被大众接受的设计渐渐演变而来,而非完全脱离重新创造,因此新奇的设计+过去设计的熟悉感,会使得用户具有吸引力和接受能力。图标、界面的演变。
图示:IOS不同版本的设计元素的对比,可以看出,虽然新版具有新奇性,但是仍然可以找到以前版本的熟悉感受。

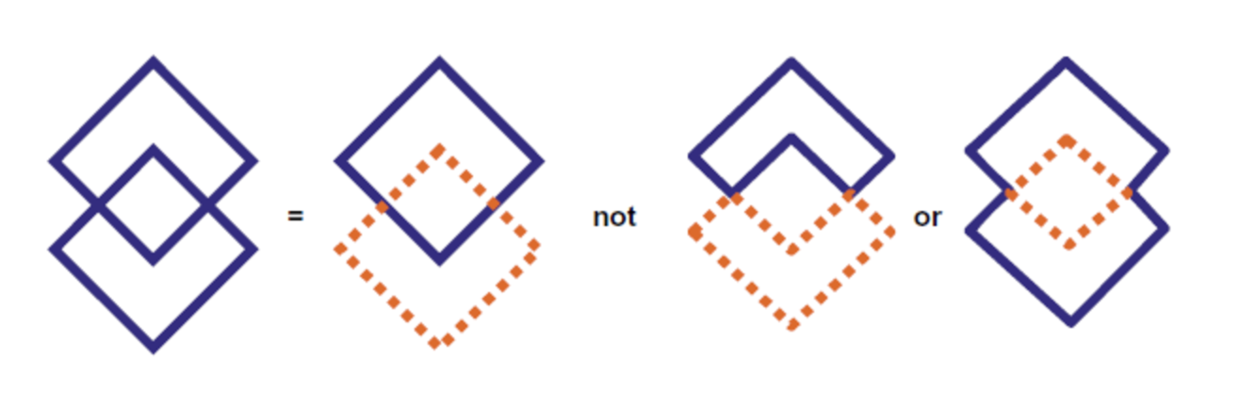
区域对齐
1.该对齐适用于:元素形状不一,不对称时,元素可为图形或文字元素,如果是元素形式简单对称,就采用边线对齐的方式。
2.对齐方法:将要对齐的元素顺着中轴线摆放,让中轴线两边的视觉重心或者面积相等。区域对齐方法无法使边线对齐,如果想同时边线对齐,只能令元素边线在边线内或边线外。
图示:可以明显感受到右边对齐效果更好。

信噪比(常用于信息设计)
1.同一显示中,相关信息与无关信息的比例就是信噪比。在信息的创造、传达、接收过程中,信息的形式会递减,无关信息会增加。如何使得信噪比高,从而达到优秀的设计目标?可从两方面看:信号最大化或噪音最小化。
2.信号最大化:清楚的传达信息,高效率的呈现信息可以使得信号最大化。简单的设计可以带来极小的效能负荷,让用户专注于资料的意义。比如,没有用正确的图表呈现特定资料数据,基本会扭曲资料原意,所以正确的设计决策非常重要,必要时应进行测试。 还有一种方法,及时强调信息的关键方面,也可以减少信号递减的现象。比如:强调或备援识别,凸显产品的重要性。
3.噪音最小化:去除或减少不必要的元素,每一个不必要的数据项目、图标、线条、图案,都会让用户从重要元素上分心。每个设计元素的使用应该适当,一旦过多就是噪音。
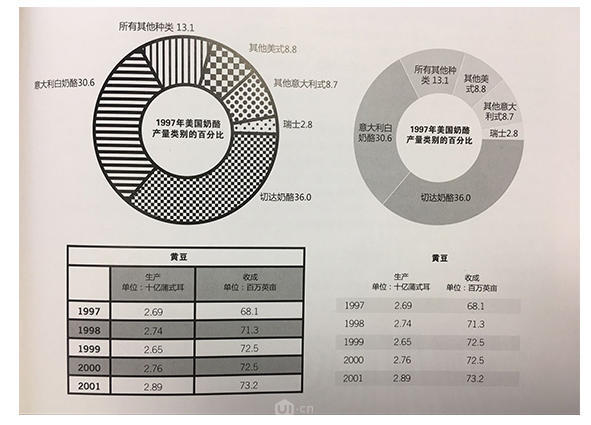
4.应用:图表、表格设计的演变。
图示:左侧的图表无关信息元素比较多,图示的图案多样,表格的边框又粗又重,这会使得“噪音”增加。右侧是优化后的图表,减去了无关信息,用清楚明了的图示表示资料内容。

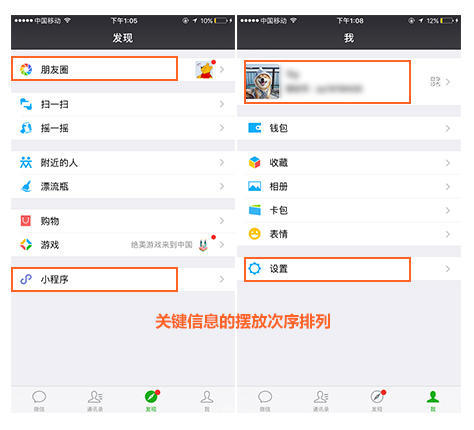
序列效应
1.在列举信息时,排在最前和最后的元素,比排在中间的更容易让人记住。
2.对排在开头的信息产生加强的回想效果,称为:初始效应,人们有时候会把最前面的信息储存在长期记忆中。排在结尾的信息产生加强的回想效果,称为:时近效应。时近效应适用于听觉刺激。初始效应适用于视觉刺激。
3.在列举信息元素时,如果列举信息属于视觉性,那么把重要的信息放在最前面;如果是听觉性,就放在最后面。如果是用户必须做决定,并且是最后一项出现后马上做决定,那么就将想要用户做决定的信息放置最后,以便增加获选概率,否则放在最前面。
4. 应用例子:比如在很多app产品设计时,个人账户与设置基本放在页面的最前面和最后面,这体现着产品信息的序列关系,重要次序,所以在进行设计时,可以在信息排序上遵循序列效应。 当然还有一些产品想对用户进行引导操作,也可以利用这个法则,将信息放置最前或最后。
图示:

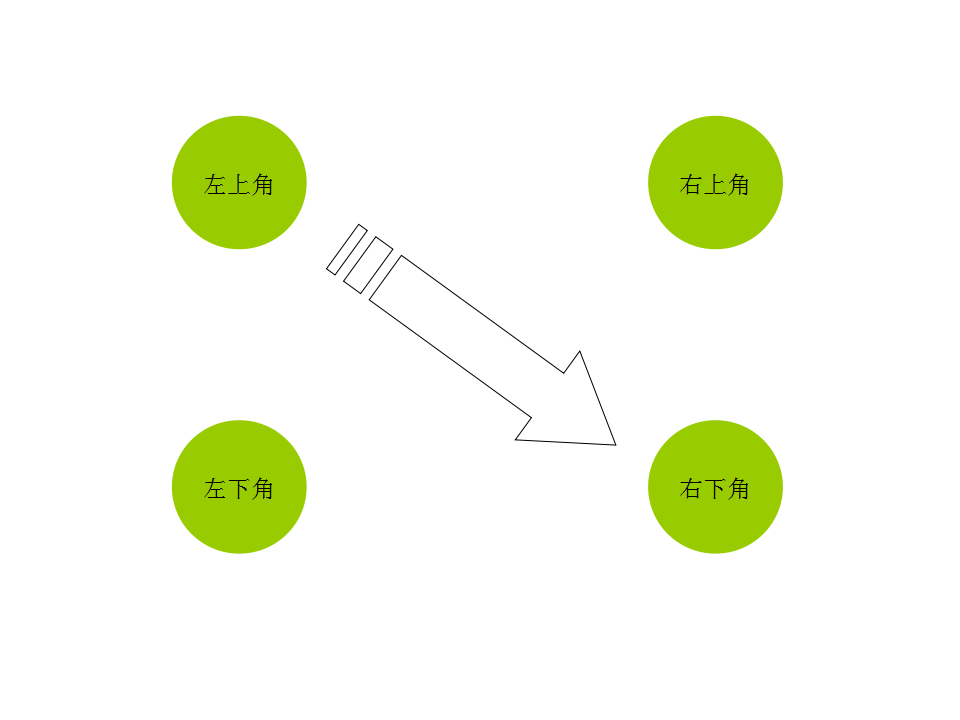
古腾堡图表法
古腾堡图表法又称 Diagonal Balance(对角线平衡的和谐状态),设计理念缘自 Johannes Gutenburg(欧洲活字印刷术的发明者)应用于印刷的古腾堡图表。它指出:
人们在浏览页面或布局时视线趋于从左上角移动到右下角,具体如图

古腾堡图表法说明我们观看页面的视线并不是镜面对称的,我们需要在设计中避免出现此类错误但绝不是墨守成规,将页面的 Logo放置在左上角而主体向右下角延伸,左下和右上作为视觉的盲点可以添加辅助元素
其它一些简易法则:
2秒钟法则——用户在使用某类系统时的等待反映不应该超过2秒。
3次点击法则——用户在3次点击之内如果还没有找到他们想要的信息或了解产品/网站的特色,他们就会离开。
2/8法则——80%的结果由20%的原因产生 。
界面8黄金法则:
1)努力做到连贯;
例如网站首页需要和每一个下级页面保持一致的风格,导航都要放在屏幕的左上角,具有高度一致性的界面能给人清晰整洁的感觉。
2)允许频繁使用系统的用户使用快捷方式;
快捷键表示产品使用的灵活性和有效性,想想每次我们使用搜索引擎的时候是鼠标点击的搜索还是按的回车?
3)提供信息反馈;
出现错误时要明确说出错误的含义,而且需要考虑用户能否理解,比如我们基本上都遇到过HTTP404错误,但绝大多数人能看懂么?
4)为关闭这一动作设计对话框;
要在用户完成某项任务或操作后进行提示。如果他们在做了很多操作后却得不到反馈,他们就无法知道自己是否达成目标。
5)提供简单的设计处理;
例如把某些当前不能点击的按钮设置为灰色,在系统执行时让用户在确认一下
6)应该方便用户取消某个操作;
大多数的应用软件都有撤销和恢复的功能,如果用户总是惧怕一失足成千古恨,那样的用户体验可想而知
7)用户应掌握控制权;
一般而言用户希望自己去控制系统交互,在执行任务中,用户应该可以随时中止或退出,而不是无奈的看着系统继续
8)降低短期记忆载荷;
我们应该尽可能帮助用户避免要求他们记住各种信息,例如各个菜单项之间的逻辑关联,更好的分类就会帮助用户找出哪个功能按钮在什么地方。
Jakob Nielsen的10条可用性原则:
- 系统状态的可见性——让用户知道系统在做什么;
- 系统和现实世界的匹配——系统必须使用用户的语言;
- 用户控制和自由——“紧急出口”来离开非预期的状态,支持撤销和重做;
- 一致性和标准——遵循平台规范;
- 错误预防——要么避免容易发生错误的情况,要么检查并在实际动作前确认选项提示用户;
- 识别而不是回忆——将对象、动作和选项可视化以减少用户的记忆压力;
- 使用的灵活性和效率——用户可以定制经常使用的动作;
- 美学和最小设计——对话框不能包含无关或者几乎不需要的信息;
- 帮助用户认识、诊断错误并恢复——错误消息必须通过普通语言表达(不包含代码)、准确指出问题并积极提示解决方法;
- 帮助和文档——容易搜索、关注用户任务并列出需要执行的具体步骤,而不是大而全的说明。
KANO模型:
- 魅力因素——提供用户想不到的需求会很大的提升用户满意度,不提供则满意度不变;
- 期望因素——提供期望需求则满意度会上升,不提供则会下降;
- 必备因素——优化此需求用户满意度不变,不优化则满意度大幅下降;
- 无差异因素——用户根本不在意的功能需求;
- 反向因素——无此需求满意度不变,有次需求则满意度下降。
包豪斯运动——形式追随功能,去除干扰和装饰。
Skeumorphic设计理念——花费很大的力气来指向或模仿真实世界的功能。
婴儿鸭综合症——用户习惯了以前的设计,对新的产品架构感到不舒服,他们必须找到自己的方式来使用产品。
自我参照效应——与我们个人观念相联系的事物要比那些和我们没有直接联系的事物记得更清楚。
0123简单法则——无需说明书,一看就会,两秒等待时间,三步以内的操作。
MVP法则(最简化可实行产品法则)——一开始就拿产品来接触用户,从很早就根据用户的回馈来改进你的产品。
麦肯锡金字塔方法——任何事情都能归纳出一个中心点,而从中心论点可以由数个一级论据支撑,而这些一级论据也可以被数个二级论据支撑,如此衍生,状如金字塔。
人机交互五大原则:
- 可学习性
- 效率
- 可记忆性
- 不易犯错
- 满意度
认知心理学是一个呈现心理过程的状态
心流理论:人们全身心投入某件事中的一种心理状态、沉浸在忘我的境界中
- 引导用户达到目标(提示下一步,完成目标)
- 时刻明确当前状态(导航、转场动画、状态界面、认知心理学隐喻法)
- 可行性的设计(使用过程中可自主性操作、有可逆性)
- 防呆性设计(防止错误发生、限制操作、预见错误、跳出空白)
- 站在消费者心理而设计:炫耀心理;趋近心理;占便宜心态;有后悔心理;价位心理。
色彩心理
- 颜色常恒性
- 颜色的错觉
- 色彩的感知性
不超过三种色相的搭配
明快的颜色和明暗的色彩搭配能使画面更有层次感和朝气
主色决定了品牌方向
运用相似性来进行色彩呼应,画面更有节奏感和舒适性
运用颜色渐变穿插,让界面平衡在一个频率上
马斯洛需求层次理论:

作者 Placeless