设计配色:色环和色彩方案的完整指南
虽然在寻求问题的答案时,基于文本的内容总是很重要,但创建信息图表、图表、图形、动画GIF和其他可共享图像等视觉效果可以为吸引读者的注意力并增强您的文章或报告带来奇迹。了解色彩理论和设计可以帮助你使内容脱颖而出。
我知道你可能在想什么:“我不知道如何设计很棒的视觉效果。我没有创造力。”我也不是,但我在HubSpot找到了数据可视化的优势,我大部分时间都在那里为博客文章创建信息图表和其他视觉效果。
考虑这是您关于色彩理论、配色方案类型和调色板使用的入门课程。我们将涵盖以下主题:
什么是颜色理论?
颜色理论是围绕颜色及其在创造美观的视觉效果时使用的主要规则和准则的基础。通过了解色彩理论的基础知识,您可以开始为自己解析颜色的逻辑结构,以更战略性地创建和使用调色板。结果意味着唤起一种特定的情感、氛围或美学。
为什么色彩理论在网页设计中很重要?
颜色是一个重要的方面,如果不是设计最重要的方面,也可以影响文本的含义,用户如何在特定布局中移动,以及他们这样做时的感受。通过理解色彩理论,您可以更有意识地创建产生影响的视觉效果。
虽然有很多工具可以帮助我们中最没有艺术感的人创造引人注目的视觉效果,但平面设计任务需要更多关于设计原则的背景知识。
例如,选择正确的颜色组合。起初,这似乎很容易,但当你盯着色轮时,你会希望你有一些关于你正在看的东西的信息。事实上,各种规模的品牌都使用色彩心理学来学习色彩如何影响决策和影响设计。了解颜色如何协同工作,它们对情绪和情感的影响,以及它们如何改变网站的外观和感觉,对于帮助您从人群中脱颖而出至关重要——原因是正确的。
从有效的CTA到销售转换和营销工作,正确的颜色选择可以突出显示您网站的特定部分,使用户更容易导航,或者从他们点击的那一刻起就给他们一种熟悉感。
但仅仅选择颜色并希望得到最好的是不够的——从颜色理论到情绪和方案,找到正确的HTML颜色代码,并为产品和网站识别可访问的颜色,你对使用颜色了解得越多,你成功的机会就越大。
继续阅读我们关于您网站的色彩理论、色轮和配色方案的设计师指南。
颜色理论101:颜色理论基础
让我们先回到高中艺术课,讨论色彩的基础知识。
还记得听说过初级、次级和三级颜色吗?如果你想了解,嗯,关于颜色的其他一切,它们非常重要。

什么是原色?
原色是那些你无法通过将两种或多种其他颜色组合在一起来创建的颜色。它们很像素数,不能通过将另外两个数字相乘来创建。
有三种原色:
- 红色
- 黄色
- 蓝色
将原色视为您的父母颜色,将您的设计固定在一般配色方案中。当您探索其他色调、色调和色调时,这些颜色的任何一种或组合都可以为您的品牌提供护栏(我们稍后会谈论这些)。
在设计甚至用原色绘画时,不要只限于上面列出的三种原色。例如,橙色不是原色,但品牌当然可以使用橙色作为他们的主导颜色(因为我们在HubSpot非常清楚这一点)。
知道哪些原色创造了橙色,这是您识别可能与橙色相配的颜色的门票——给定正确的阴影、色调或色调。这给我们带来了下一种颜色......
什么是次要颜色?
次要颜色是通过结合上面列出的三种原色中的任何两种而形成的颜色。查看上面的色彩理论模型——看看三种原色中的两种是如何支持每种次要颜色的?
有三种次要颜色:橙色、紫色和绿色。您可以使用三种原色中的两种来创建每种颜色。以下是二次颜色创建的一般规则:
- 红色+黄色=橙色
- 蓝色+红色=紫色
- 黄色+蓝色=绿色
请记住,只有当您使用每种原色的最纯净形式时,上述颜色混合物才会起作用。这种纯粹的形式被称为颜色的色调,您将看到这些色调与下面色轮中每种颜色下方的变体相比如何。
什么是三级颜色?
当您将原色与次色混合时,会创建三级颜色。
从这里开始,颜色变得更加复杂,如果你想了解专家如何在设计中选择颜色,你必须首先了解颜色的所有其他成分。
第三种颜色最重要的组成部分是,并非每一种原色都能与第二种颜色匹配,从而产生第三种颜色。例如,红色不能与绿色和谐混合,蓝色不能与橙色和谐混合——这两种混合物都会导致略带棕色(当然,除非这是你要找的)。
相反,当原色与下面的色轮上旁边的次色混合时,就会创建三级颜色。有六种三级颜色符合这一要求:
- 红色+紫色=红紫色(洋红色)
- 红色+橙色=红色-橙色(百万)
- 蓝色+紫色=蓝紫色(紫色)
- 蓝色+绿色=蓝绿色(青色)
- 黄色+橙色=黄色-橙色(琥珀色)
- 黄色+绿色=黄绿色(chartreuse)
设计师使用色轮来选择最佳和最兼容的颜色,以确保组合达到所需的视觉效果。
色轮
好的,太好了。所以现在你知道什么是“主要”颜色了,但你和我都知道,选择颜色组合,特别是在电脑上,涉及的范围比12种基本颜色要宽得多。
这是色轮背后的动力,这是一个圆图,描绘了每一种主要、次要和第三种颜色,以及它们各自的色调、色调、色调和色调。以这种方式可视化颜色,通过向您展示每种颜色与彩虹色标上旁边的颜色的关系,帮助您选择配色方案。(你可能知道,彩虹的颜色依次是红色、橙色、黄色、绿色、蓝色、靛蓝和紫色。)

在为配色方案选择颜色时,色轮让您有机会通过将白色、黑色和灰色与原始颜色混合来创建更明亮、更浅、更柔和和更深的颜色。这些混合创造了下面描述的颜色变体:
顺化
色相几乎是我们说“颜色”这个词时实际含义的同义词。例如,所有主要和次要颜色都是“色调”。
当结合两种原色来创建次要颜色时,记住色调很重要。如果您不使用混合在一起的两种原色的色调,您将不会生成次色的色调。这是因为色调中其他颜色最少。通过混合两种带有其他色调、色调和色调的原色,从技术上讲,您将在混合物中添加两种以上的颜色——使您的最终颜色取决于两种以上颜色的兼容性。
例如,如果你把红色和蓝色的色调混合在一起,你会得到紫色,对吗?但将红色色调与蓝色色调混合,你会得到略带紫色的回报。
阴影
您可能会认出“阴影”一词,因为它经常用于指相同色调的浅色和深色版本。但实际上,从技术上讲,阴影是您在任何给定色调中添加黑色时获得的颜色。各种“阴影”只是指你添加了多少黑色。
色调
色调与色调相反,但人们通常不会区分颜色的色调和色调。当你在颜色中添加白色时,你会得到不同的色调。因此,一种颜色可以有一系列的色调和色调。
音调(或饱和度)
您还可以在颜色中添加白色和黑色来创建色调。色调和饱和度本质上意味着同样的事情,但如果大多数人谈论为数字图像创建颜色,他们会使用饱和度。色调将更经常地用于绘画。
涵盖基础知识后,让我们深入研究一些更复杂的东西——比如加法和减法颜色理论。
加法和减法颜色理论
如果您曾经在任何计算机程序上玩过颜色,您可能见过一个模块,该模块列出了RGB或CMYK颜色,字母旁边有一些数字。
有没有想过那些字母是什么意思?
CMYK
CMYK代表青色、洋红色、黄色、钥匙(黑色)。这些碰巧也是打印机墨盒上列出的颜色。这不是巧合。
CMYK是减色模型。之所以这样称呼,是因为你必须减去颜色才能变成白色。这意味着事实恰恰相反——你添加的颜色越多,你就越接近黑色。令人困惑,对吗?

考虑在一张纸上打印。当你第一次在打印机里放一张纸时,你通常是在一张白纸上打印。通过添加颜色,您正在阻止白色波长通过。
然后,假设你把那张打印的纸放回打印机,然后在上面再打印一些东西。您会注意到已经打印了两次的区域的颜色将更接近黑色。
我发现从相应的数字来考虑CMYK更容易。CMYK在0到100的尺度上工作。如果C=100,M=100,Y=100,K=100,你最终会变黑。但是,如果所有四种颜色都等于0,你最终会获得真正的白色。
RGB
另一方面,RGB颜色模型是为包括计算机在内的电子显示器设计的。
RGB代表红色、绿色、蓝色,基于光波的加性颜色模型。这意味着,你添加的颜色越多,你就越接近白色。对于计算机,RGB是使用0到255的刻度创建的。因此,黑色将是R=0,G=0,B=0。白色为R=255,G=255,B=255。

当您在计算机上创建颜色时,您的颜色模块通常会列出RGB和CMYK数字。在实践中,您可以使用任何一种来查找颜色,另一种颜色模型将进行相应调整。
然而,许多Web程序只会为您提供RGB值或HEX代码(分配给CSS和HTML颜色的代码)。因此,如果您正在设计数字图像或网页设计,RGB可能是您选择颜色的最佳选择。
您可以随时将设计转换为CMYK,并在印刷材料需要时进行调整。
颜色的含义
除了不同的视觉冲击力外,不同的颜色还具有不同的情感象征意义。
- 红色——通常与权力、激情或能量有关,可以帮助鼓励在您的网站上采取行动
- 橙色——快乐和热情,使其成为积极信息传递的好选择
- 黄色——幸福和智力,但要警惕过度使用
- 绿色——通常与增长或雄心壮志有关,绿色可以帮助让你感觉到你的品牌正在崛起
- 蓝色——宁静和自信,取决于色调——浅色调提供一种平静感,深色更自信
- 紫色——奢侈品或创造力,特别是在您的网站上刻意和谨慎地使用时
- 黑色——力量和神秘,使用这种颜色可以帮助创造必要的负面空间
- 白色——安全和纯真,使其成为帮助简化网站的绝佳选择
值得一试?不同的受众可能会对颜色有不同的感知。上面列出的含义对北美受众来说很常见,但如果你的品牌进入世界其他地区,研究用户如何感知特定颜色是一个好主意。例如,虽然红色在美国通常象征着激情或权力,但在南非,它被认为是一种哀悼的颜色。
虽然可以使用彩虹下每种颜色的组合来创建您的网站,但最终产品可能看起来不太好。谢天谢地,色彩专家和设计师已经确定了七种常见的配色方案,以帮助启动您的创作过程。
七种配色方案是什么?
七种主要配色方案是单色、类比、互补、分裂互补、三元、正方形和矩形(或四元)。
让我们更详细地检查每种类型的配色方案。
1.单色
单色配色方案使用具有不同色调和色调的单一颜色来产生一致的外观和感觉。虽然它缺乏颜色对比度,但它最终往往看起来非常干净和抛光。它还允许您轻松改变颜色的黑暗和亮度。

当不需要创建高对比度时,单色配色方案通常用于图表和图形。
查看所有属于红色色调的单色颜色,这是原色。

2.类比
类似的配色方案是通过将一种主色与色轮上紧挨着的两种颜色配对来形成的。如果您想使用五色方案而不是三种颜色,您还可以添加两种额外的颜色(位于两种外部颜色旁边)。

类似结构不会创建具有高对比度颜色的主题,因此它们通常用于创建更柔和、对比度更低的设计。例如,您可以使用类似的结构来创建带有秋季或春季颜色的配色方案。
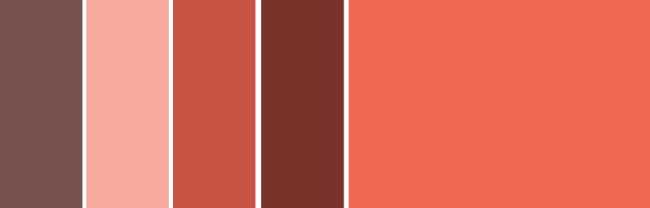
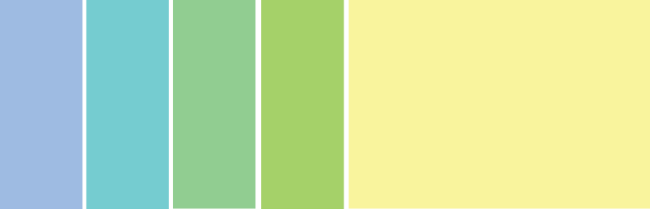
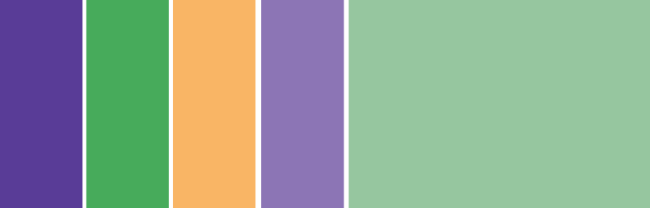
这种配色方案非常适合创建更温暖(红色、橙色和黄色)或更凉爽(紫色、蓝色和绿色)的调色板,如下面的调色板。

类似的方案通常用于设计图像,而不是信息图表或条形图,因为所有元素都很好地融合在一起。
3.互补的
你可能已经猜到了,但互补的配色方案是基于在色轮上直接对面的两种颜色以及这些颜色的相关色调。

互补配色方案提供了最大的色彩对比度。正因为如此,您应该小心如何在方案中使用互补色。
最好主要使用一种颜色,并在设计中使用第二种颜色作为口音。互补配色方案也非常适合图表和图形。高对比度可帮助您突出要点和要点。

4.拆分互补
拆分互补方案包括一种主导颜色和直接与主导颜色的补体直接相邻的两种颜色。这创造了一个比互补配色方案更细致入微的调色板,同时仍然保留了对比色的好处。

拆分互补配色方案可能难以平衡,因为与类似或单色配色方案不同,使用的颜色都提供了对比度(类似于互补配色方案)。
拆分互补颜色模型的积极和消极方面是,您可以在方案中使用任何两种颜色,并获得出色的对比度......但这也意味着在颜色之间找到正确的平衡也很棘手。因此,您最终可能会更多地玩弄这个,以找到正确的对比度组合。

5.三元
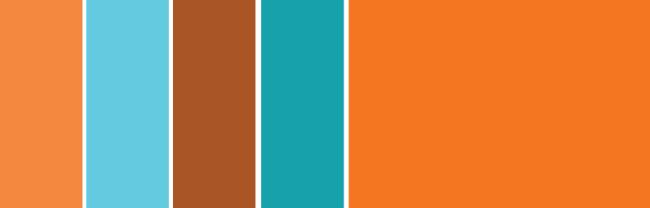
三元配色方案提供高对比度的配色方案,同时保留相同的色调。三元配色方案是通过选择三种颜色来创建的,三种颜色在色轮周围均匀地排列。

三合会配色方案有助于在设计中的每种颜色之间创建高对比度,但如果所有颜色都在色轮周围的同一点上选择,它们也会显得势而易目。
为了在三元方案中征服你的一些颜色,你可以选择一种主导颜色并谨慎地使用其他颜色,或者简单地通过选择更柔和的色调来征服其他两种颜色。
三元配色方案在条形图或饼图等图形中看起来很棒,因为它提供了创建比较所需的对比度。

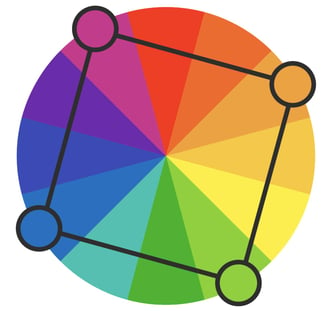
6.正方形
正方形配色方案使用色轮上彼此相等距离的四种颜色来创建正方形或菱形形状。虽然这种均匀间隔的配色方案与您的设计形成了鲜明的对比,但最好选择一种主导颜色,而不是试图平衡所有四种颜色。

方形配色方案非常适合在您的网页设计中创造兴趣。不确定从哪里开始?选择您最喜欢的颜色,并从那里开始工作,看看这个方案是否适合您的品牌或网站。在黑白背景下尝试方形方案以找到最适合的方案也是一个好主意。
7.长方形
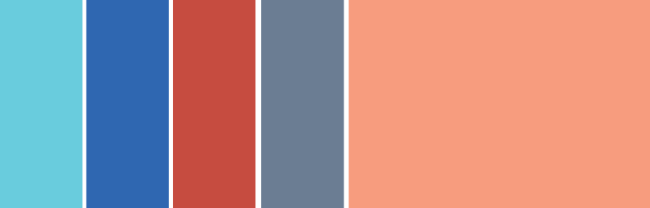
矩形方法也称为四色方案,与正方形方法相似,但为颜色选择提供了更微妙的方法。

图片来源
正如您在上图中看到的,虽然蓝色和红色的色调相当大胆,但矩形另一侧的绿色和橙色更柔和,反过来又有助于更大胆的色调脱颖而出。

图片来源
无论您选择哪种配色方案,请记住您的图形需要什么。如果您需要创建对比度,那么请选择一个为您提供对比度的配色方案。另一方面,如果您只需要找到某些颜色的最佳“版本”,那么请玩弄单色配色方案,以找到完美的色调和色调。
请记住,如果您构建带有五种颜色的配色方案,这并不意味着您必须使用所有五种颜色。有时,仅仅从配色方案中选择两种颜色看起来比将所有五种颜色都塞在一个图形中要好得多。
配色方案示例
现在你已经熟悉了配色方案类型,让我们看看野外的一些。
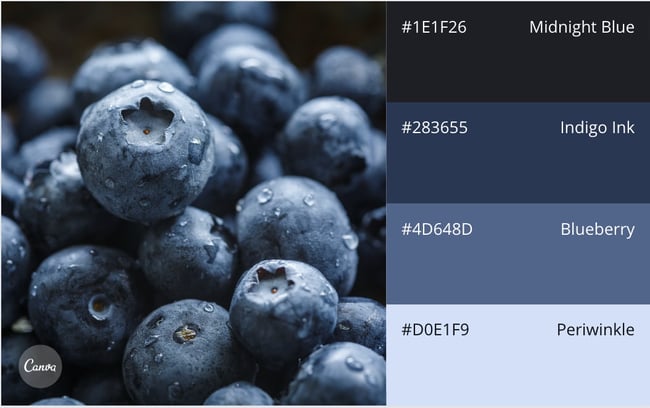
1.坎瓦
类型:单色
 图片来源
图片来源
蓝色和紫色的使用真的让这个单色蓝莓灵感的模板脱颖而出。每个色调都建立在下一个色调上,尽管保持在相同的颜色系列中,但仍提供了充足的对比度。
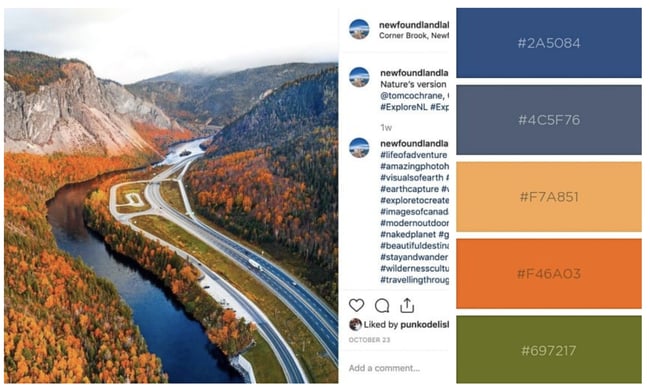
2.旅游照片
类型:三元
 图片来源
图片来源
正如我们之前提到的,大自然是为您的调色板获得灵感的好方法。为什么?因为大自然母亲已经弄清楚了。纽芬兰和拉布拉多旅游局利用这些三合体色调来展示该地区的自然美景。
3.daye
类型:类似

图片来源
环保女性健康公司Your Daye使用粉彩和泥土色调的混合来进行类似的配色方案。这种效果舒缓并赏心悦目。
如何选择配色方案
- 利用自然灵感。
- 为你的配色方案设置一个氛围。
- 考虑颜色上下文。
- 参考您的色轮。
- 起草多个设计。
1.利用自然灵感。
一旦您的站点操作稳定,是时候开始选择颜色了。
不确定什么看起来不错?看看外面。大自然是相辅相成的颜色的最好例子——从绿色的茎和开花植物的明亮花朵到蔚蓝的天空和白云,你不能错,从自然颜色和组合中提取上下文。
2.为你的配色方案设置一个氛围。
考虑到一些颜色选择,考虑一下您希望设置配色方案的心情。如果激情和精力是你的首要任务,那就更多地倾向于红色或更明亮的黄色。如果你想创造一种和平或宁静的感觉,请倾向于浅蓝色和绿色。
消极思考也是值得的。这是因为黑色或白色的负面空间可以帮助防止您的设计感觉太杂乱。
3.考虑颜色上下文。
同样值得考虑的是,颜色是如何形成对比的。
在下图中,每个圆圈的中间大小、形状和颜色相同。唯一改变的是背景颜色。
然而,根据它背后的对比色,中间圆圈看起来更柔和或更明亮。您甚至可能会注意到仅基于一种颜色变化的运动或深度变化。
这是因为我们将两种颜色一起使用的方式改变了我们对它的感知方式。因此,当您为图形设计选择颜色时,请考虑您希望在整个设计过程中保持多少对比度。
例如,如果您正在创建一个简单的条形图,您会想要一个带有深色条形图的深色背景吗?可能不会。您很可能希望在小节和背景本身之间建立对比,因为您希望观众专注于小节,而不是背景。
4.参考您的色轮。
接下来,考虑你的色轮和上面提到的方案。使用单色、互补和三和弦等方案选择几种不同的颜色组合,看看什么脱颖而出。
在这里,目标不是在第一次尝试时找到完全正确的颜色并创建完美的设计,而是了解哪种方案与您的个人感知和网站的外观自然产生共鸣。
您可能还会发现,您选择的方案在理论上看起来不错,但与您的网站设计不配合。这是过程的一部分——试错将帮助您找到既能突出内容又能改善用户体验的调色板。
5.起草多个设计。
起草并应用多种颜色设计到您的网站,看看哪一种脱颖而出。然后,退后一步,等几天,再检查一下,看看你的最爱是否已经改变。
原因如下:虽然许多设计师对他们想看的东西和看起来不错的愿景,但成品在数字屏幕上往往与物理色轮不同——看似完美的补充或理想的颜色弹出可能最终看起来单调或过时。
不要害怕起草、审查、再次起草并扔掉不起作用的东西——颜色就像网站创作一样,是一种不断发展的艺术形式。
如何使用调色板
虽然配色方案为处理不同颜色提供了一个框架,但您仍然需要使用调色板——您将选择用于项目的颜色。如果您对使用什么颜色感到困惑,请考虑使用调色板生成器来发挥您的创造力。
以下是一些充分利用调色板的最佳做法:
1.在灰度中工作。
这听起来可能违反直觉,但从黑白开始可以帮助您确切了解设计中存在多少对比度。在开始使用颜色之前,重要的是要布局所有元素,如文本、CTA、插图、照片和任何其他设计功能。您的设计在灰度中的外观将决定它在颜色上看起来有多好。如果没有足够的明暗对比度,您的设计将很难查看,让您的观众的用户体验不尽如人意。低对比度设计也使视力障碍者无法接近它们。
2.使用60-30-10规则。
60-30-10规则通常用于家居设计,对网站或应用程序设计也很有用。<
- 60%:原色或主色
- 30%:次要颜色
- 10%:口音颜色
虽然您当然不仅限于使用三种颜色,但该框架将提供平衡,并确保您的颜色无缝配合。
3.尝试你的调色板。
一旦你选择了颜色,通过实验来发现哪个更适合搭配。考虑在指定主颜色之上的副本或类型看起来如何(60%通常用作背景颜色)。
尽量不要将主要颜色用于按钮,因为您已经在其他地方使用它了。转而考虑你的口音颜色之一。
4.获取反馈或进行A/B测试。
所以你已经完成了你的草稿。现在是时候测试一下了。在将您的设计推向市场之前,您需要测试用户如何与之互动。对你来说可能看起来不错的东西,对其他人来说可能很难阅读。征求反馈时要考虑的一些事情:
- CTA是否引起了关注?
- 你选择的颜色会分散注意力吗?
- 有足够的颜色对比度吗?
- 副本清晰吗?
再看一眼您的设计将帮助您发现您在创建过程中可能遗漏的错误或不一致之处。随大步接受他们的反馈,并在需要时进行调整。
简单地说?熟能生巧。你玩的颜色和练习设计越多,你得到的就越好。没有人第一次创作他们的杰作。
彩色工具
有很多理论和实用信息,可以真正了解哪些颜色最适合搭配以及为什么。但是,当涉及到在设计时选择颜色的实际任务时,拥有工具来帮助您快速轻松地完成工作总是一个好主意。
幸运的是,有许多工具可以帮助您为您的设计找到和选择颜色。
Adobe颜色
在我设计任何东西时,我最喜欢的颜色工具之一——无论是信息图表还是饼图——是Adobe Color(以前是Adobe Kuler)。
这个免费的在线工具允许您根据这篇文章前面解释的颜色结构快速构建配色方案。在方案中选择颜色后,您可以将HEX或RGB代码复制并粘贴到您正在使用的任何程序中。
它还具有数百种预制配色方案,供您在自己的设计中探索和使用。如果您是Adobe用户,您可以轻松地将主题保存到您的帐户中。

插画师色彩指南
我花了很多时间在Adobe Illustrator上,我最常用的功能之一是颜色指南。颜色指南允许您选择一种颜色,它会自动为您生成五色方案。它还将为方案中的每种颜色提供一系列色调和色调。
如果您切换主颜色,颜色指南将切换该方案中的相应颜色。因此,如果您选择了主要颜色为蓝色的互补配色方案,一旦您将主颜色切换到红色,互补颜色也将从橙色切换到绿色。
与Adobe Color一样,颜色指南有许多预设模式来选择您想要的配色方案类型。这有助于您在已经使用的程序中选择正确的配色方案样式。
创建所需的配色方案后,您可以将该配色方案保存在“颜色主题”模块中,供您在整个项目或将来使用。

预设颜色指南
如果您不是Adobe用户,您可能至少使用过一次Microsoft Office产品。所有Office产品都有预设的颜色,您可以使用和玩弄这些颜色来创建配色方案。PowerPoint还具有许多配色方案预设,您可以使用这些预设为您的设计汲取灵感。
PowerPoint中配色方案的位置将取决于您使用的版本,但一旦您找到文档的颜色“主题”,您就可以打开首选项并找到所用颜色的RGB和HEX代码。
然后,您可以复制并粘贴这些代码,以用于您用于设计工作的任何程序。

找到正确的配色方案
我知道,这篇文章中有很多理论。但是,当涉及到选择颜色时,了解颜色背后的理论可以为你实际如何使用颜色创造奇迹。这可以使创建品牌视觉效果变得容易,特别是在使用可以自定义颜色的设计模板时。
